特惠-26考研冲刺
特惠-27考研课
双证-在职硕士
免联考-同等学力
复试分数线
26复试全面指导
模拟复试面试
26考研-全套真题
26考研估分
保研-路线图
27考研-智能择校
27考研-英语测评
27考研-新大纲对比
热门-计算机择校

扫码加入训练营
牢记核心词
学习得礼盒
江苏师范大学《Web项目开发技术》
2023-2024学年第一学期期末试卷题号一二三四总分得分批阅人
一、单选题(本大题共20个小题,每小题1分,共20分.在每小题给出的四个选项中,只有一项是符合题目要求的.)
1、在构建一个Web应用的消息队列系统时,用于处理异步任务和系统间通信,例如订单处理、邮件发送和数据同步。以下哪种消息队列技术和部署方式的选择能够提供高可靠、高性能的服务?()
A.RabbitMQ消息队列+集群部署B.Kafka消息队列+单机部署C.ActiveMQ消息队列+分布式部署D.ZeroMQ消息队列+虚拟化部署
2、在一个Web页面中,需要根据用户的屏幕尺寸和设备类型(如桌面、平板、手机)自适应地显示不同的布局和内容。以下哪种技术或方法最适合实现响应式设计?()
A.使用媒体查询(MediaQueries)根据不同的屏幕尺寸应用不同的CSS样式B.为不同的设备类型创建单独的页面,并根据用户代理进行重定向C.利用JavaScript根据屏幕尺寸动态修改页面的布局和内容D.借助前端框架(如Bootstrap)提供的响应式组件和布局功能
3、考虑一个内容管理系统(CMS),需要支持管理员对文章进行分类、标签管理、发布和撤回等操作。为了实现这些功能,以下哪种数据库结构和操作方式是比较合适的?()
A.创建多个关联表来管理文章的分类、标签和状态B.将所有相关信息存储在一个大表中,通过字段标识不同操作C.利用存储过程来处理复杂的管理操作D.采用NoSQL数据库,如CouchDB,以灵活的文档结构存储数据
4、在Web开发中,需要对用户提交的表单数据进行验证,确保数据的完整性和准确性。以下哪种前端验证库在处理表单验证方面功能强大且易于使用?()
A.jQueryValidationPluginB.FormikC.VeeValidateD.以上库都能满足表单验证需求
5、JavaScript中,以下哪个方法用于判断一个变量是否为数组?()
A.isArray()B.instanceofArrayC.Array.isArray()D.isInstanceOf(Array)
6、当开发一个具有大量用户评论的Web应用时,为了提高评论加载速度和减少数据库查询压力,以下哪种缓存策略是可行的()
A.将评论数据全部缓存在服务器内存中B.使用客户端缓存(如LocalStorage)存储评论C.对热门评论进行缓存,冷门评论实时查询数据库D.不使用任何缓存,每次都从数据库读取
7、假设要开发一个社交网络平台,需要展示用户的好友动态。以下哪种数据结构和算法适合快速获取和排序好友的最新动态()
A.链表B.栈C.队列D.优先级队列
8、在开发一个Web应用的用户界面时,需要实现一个复杂的数据可视化图表,如动态的折线图、柱状图和饼图,以展示用户的行为数据和业务指标。以下哪种前端库和工具的组合能够最有效地创建美观、交互性强且性能良好的可视化效果?()
A.D3.js库+SVG图形绘制B.Chart.js库+HTML5Canvas绘图C.Highcharts库+CSS样式美化D.Echarts库+JavaScript动画效果
9、在Web开发中,为了提高代码的可维护性和复用性,常常会采用设计模式。以下哪种设计模式在Web应用的控制器层中经常被使用?()
A.单例模式B.工厂模式C.观察者模式D.策略模式
10、在Web开发中,为了处理跨域请求,以下哪种技术或方法是常用的?()
A.JSONPB.CORS(跨域资源共享)C.服务器端代理D.以上方法都可以解决跨域问题
11、在一个Web应用中,需要实现用户权限的细粒度控制,例如不同用户对不同页面或功能具有不同的操作权限。以下哪种权限管理方案是比较灵活和易于扩展的?()
A.基于角色的权限管理B.基于用户组的权限管理C.基于访问控制列表(ACL)的权限管理D.以上方案都可以根据具体需求调整
12、某网站需要实现用户个人资料的隐私设置,允许用户选择公开、好友可见或仅自己可见等不同级别。以下哪种数据库设计和权限控制方式能够有效地实现这一功能?()
A.在用户表中添加字段表示隐私级别,并在查询时进行权限判断B.为不同的隐私级别创建单独的表,存储相应的用户资料C.利用中间表记录用户资料与隐私级别的关联D.以上方式都可以根据数据量和性能要求选择
13、在Web应用中,需要实现一个用户权限管理系统,能够灵活地为不同用户或用户组分配不同的权限。以下哪种方式适合存储权限信息()
A.数据库中的权限表B.配置文件C.缓存系统D.以上都可以
14、设想开发一个在线房产租赁平台,用户能够搜索房源、查看房屋详情、预约看房和签订租赁合同。前端使用jQuery和Bootstrap,后端基于Python的Flask框架,数据库选用PostgreSQL。当用户预约看房时,系统需要向房东发送通知,并在用户的预约记录中标记预约状态。以下关于通知发送和状态标记的实现,哪一项是恰当的?()
A.后端通过电子邮件向房东发送通知,同时在数据库中更新用户的预约状态B.利用短信服务向房东发送通知,预约状态在前端进行标记并同步到后端C.借助即时通讯工具向房东发送通知,预约状态存储在前端的本地存储中D.后端将通知和状态更新任务放入消息队列,由专门的服务进行处理
15、在Web应用中,当需要实现用户评论的实时更新展示时,通常会采用长轮询或WebSocket技术。假设评论更新频率较高。以下关于实时更新技术的选择,哪一项是错误的?()
A.优先选择WebSocket技术,因其能实现真正的双向实时通信B.如果浏览器不支持WebSocket,采用长轮询作为替代方案C.为了降低服务器压力,无论情况如何都选择长轮询技术D.根据实际情况灵活选择合适的技术,综合考虑浏览器支持、服务器性能和实时性要求
16、在开发一个在线投票系统时,需要确保投票的公正性和防止作弊。假设每个用户只能投票一次,以下关于投票功能的实现,哪一项是不准确的?()
A.在数据库中记录用户的投票状态,防止重复投票B.使用验证码来验证用户的投票操作,防止机器自动投票C.对投票结果进行实时统计和展示,不考虑可能存在的并发问题D.定期检查投票数据,发现异常投票行为并进行处理
17、当开发一个需要支持多语言的Web应用时,以下哪种技术或框架能够方便地实现页面内容的国际化和本地化?()
A.gettextB.i18nextC.GlobalizeD.以上框架都能满足需求
18、假设正在开发一个在线客服系统,需要实现实时聊天和工单管理功能。以下哪种技术架构和数据库选择能够满足系统的性能和功能要求?()
A.使用Node.js构建实时聊天服务,MySQL存储工单数据B.基于Python的Django框架,结合PostgreSQL数据库C.利用Java的SpringBoot框架,搭配MongoDB数据库D.以上架构和数据库组合都可以根据团队技术栈选择
19、假设正在开发一个Web应用的用户注册页面,需要收集用户的个人信息,如姓名、电子邮件和出生日期。为了确保用户输入的格式正确,以下哪种验证方式最为全面和可靠?()
A.在前端使用正则表达式进行格式验证,并在服务器端再次验证B.仅在前端使用JavaScript的内置验证函数进行验证C.完全依赖服务器端的验证逻辑,前端不进行任何验证D.不进行任何格式验证,直接存储用户输入的内容
20、在Web编程中,假设需要构建一个在线购物网站,用户可以将商品添加到购物车并进行结算。在处理购物车数据时,以下哪种技术或方法最适合用于在客户端和服务器之间保持购物车数据的一致性和实时更新?()
A.使用Cookie在客户端存储购物车数据,每次请求时将其发送到服务器B.利用Session在服务器端存储购物车数据,通过会话ID关联客户端请求C.采用本地存储(LocalStorage)在客户端保存购物车数据,并定期与服务器同步D.借助数据库在服务器端存储购物车数据,客户端通过频繁的AJAX请求获取最新状态
二、判断题(本大题共15小题,每小题2分,共30分.有多个选项是符合题目要求的.)
1、HTML中的标签用于定义SVG图形的标记。()
2、CSS中的display:inline-block;元素兼具行内元素和块级元素的特点。()
3、CSS中的border-collapse:collapse;可以合并表格边框。()
4、JavaScript中的Atotype.map()方法返回一个新的数组。()
5、JavaScript中的null和undefined是相等的。()
6、HTML中的标签用于为元素提供说明。()
7、在CSS中,writing-mode属性用于设置文本的书写方向。()
8、在CSS中,box-shadow:10px10px5px#888888;可以设置元素的阴影效果。()
9、JavaScript中的switch语句中,default分支是可选的。()
10、CSS中的text-rendering:optimizeLegibility;可以优化文本的可读性。()
11、CSS中的text-align:justify;可以实现两端对齐效果。()
12、JavaScript中的Atotype.findIndex()方法返回第一个满足条件的元素的索引。()
13、HTML中的标签用于绘制矢量图形。()
14、JavaScript中的Math.ceil(3.1)的结果是4。()
15、在CSS中,display:none;会隐藏元素且不占用页面空间。()
三、编程题(本大题共6个小题,共30分)
1、(本题5分)使用JavaScript实现一个倒计时功能。
2、(本题5分)用HTML5的BeaconAPI实现页面访问数据的发送。
3、(本题5分)使用CSS实现一个动画提示框效果。
4、(本题5分)用PHP实现一个简单的在线预订座位系统。
5、(本题5分)使用JavaScript实现一个简单的聊天窗口,能够发送和接收消息。
6、(本题5分)使用JavaScript实现一个简单的网页滚动监听功能。
四、简答题(本大题共2个小题,共20分)
1、(本题10分)描述在Web开发中,如何进行Web应用的国际化和本地化。解释国际化和本地化的概念,以及如何处理不同地区的日期、时间、货币、语言等格式,给出代码实现示例。
2、(本题10分)详细描述JavaScript中的异步编程模型(如回调函数、Promise、async/await)的工作原理和优缺点。解释在处理异步操作时,如何选择合适的异步编程方式。
本文关键字:

 资料下载
资料下载
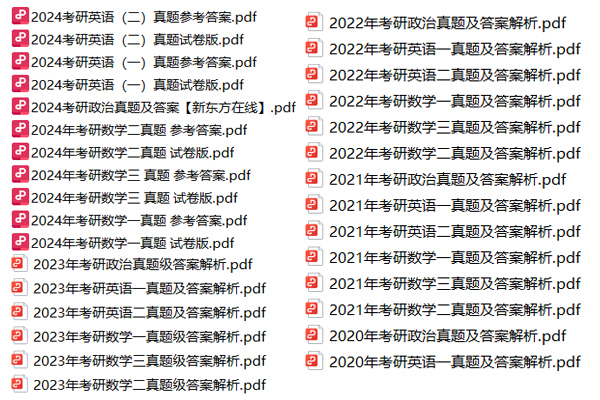
2014年-2025年考研历年真题汇总
发布时间:2024-04-25扫码添加【考研班主任】
即可领取资料包
考研大纲PDF电子版下载-历年(附解析)
发布时间:2024-04-25扫码添加【考研班主任】
即可领取资料包
2026年考研政数英备考资料zip压缩包
发布时间:2024-04-25扫码添加【考研班主任】
即可领取资料包
考研英语大纲词汇5500打印版(基础必备)
发布时间:2024-04-25扫码添加【考研班主任】
即可领取资料包
新东方在线考试模拟题【12套】
发布时间:2024-04-25扫码添加【考研班主任】
即可领取资料包
2026年考研专业课知识点总结
发布时间:2024-04-25扫码添加【考研班主任】
即可领取资料包
新东方考研资料下载地址
发布时间:2023-05-17新东方在线考研资料合集
下载方式:微信扫码,获取网盘链接

目录:
1.2013-2023年近10年政数英真题及解析PDF版(新东方)
2.2013-2023年专业课考试历年真题及解析PDF版
3.24考研复习备考资料大合集:大纲+备考资料+词汇书+考前押题+自命题
资料介绍:
1.2013-2023年近10年政数英真题及解析PDF版(新东方)
 、
、
2.2013-2023年专业课考试历年真题及解析PDF版


3.24考研复习备考资料大合集

3.24考研复习备考资料:考研大纲

3.24考研复习备考资料:政数英备考资料+自命题真题

------------------
考研备考过程中,尤其是专业课部分,参考往年的考试真题,对于我们的复习有更好的帮助。北京大学考研真题资料都有哪些?小编为大家进行了汇总。
北京大学考研真题资料-公共课

北京大学考研真题资料-专业课


以上就是关于“北京大学考研真题资料下载(历年汇总)”的整理,更多考研资料下载,请关注微信获取下载地址。
2024考研公共课必背知识点汇总
发布时间:2023-01-03扫码添加【考研班主任】
即可领取资料包
2013-2023考研历年真题汇总
发布时间:2023-01-03扫码添加【考研班主任】
即可领取资料包
考研英语大纲词汇(PDF可打印)
发布时间:2023-01-03扫码添加【考研班主任】
即可领取资料包
2024考研专业课知识点总结
发布时间:2023-01-03扫码添加【考研班主任】
即可领取资料包
2023考研政治 内部押题 PDF
发布时间:2022-11-16扫码添加【考研班主任】
即可领取资料包
徐涛:23考研预测六套卷
发布时间:2022-11-16扫码添加【考研班主任】
即可领取资料包
考研政数英冲刺资料最新整理
发布时间:2022-11-16扫码添加【考研班主任】
即可领取资料包
23考研答题卡模板打印版
发布时间:2022-11-16扫码添加【考研班主任】
即可领取资料包
2023考研大纲词汇5500PDF电子版
发布时间:2022-07-28扫码添加【考研班主任】
即可领取资料包
考研历年真题(公共课+专业课)
发布时间:2022-07-28扫码添加【考研班主任】
即可领取资料包
考研英语阅读100篇附解析及答案
发布时间:2022-01-07扫码添加【考研班主任】
即可领取资料包
新东方考研学霸笔记整理(打印版)
发布时间:2022-01-07扫码添加【考研班主任】
即可领取资料包
2001-2021年考研英语真题答案(可打印版)
发布时间:2022-01-07扫码添加【考研班主任】
即可领取资料包
考研英语词汇5500(完整版下载)
发布时间:2022-01-07扫码添加【考研班主任】
即可领取资料包
2022考研政审表模板精选10套
发布时间:2022-01-07扫码添加【考研班主任】
即可领取资料包
历年考研真题及答案 下载
发布时间:2021-12-09扫码添加【考研班主任】
即可领取资料包
考研政审表模板汇总
发布时间:2020-06-17扫码添加【考研班主任】
即可领取资料包
近5年考研英语真题汇总
发布时间:2020-06-17扫码添加【考研班主任】
即可领取资料包
考研英语大纲词汇5500
发布时间:2020-06-17扫码添加【考研班主任】
即可领取资料包
2022考研12大学科专业排名汇总
发布时间:2019-11-21扫码添加【考研班主任】
即可领取资料包
2023考研政治复习备考资料【珍藏版】
发布时间:2019-11-21扫码添加【考研班主任】
即可领取资料包
考研英语万能模板+必备词汇+范文
发布时间:2019-11-21扫码添加【考研班主任】
即可领取资料包
考研数学一、二、三历年真题整理
发布时间:2019-11-21扫码添加【考研班主任】
即可领取资料包

添加班主任领资料
添加考研班主任
免费领取考研历年真题等复习干货资料

 推荐阅读
推荐阅读
北京工业大学作为通信工程考研的热门目标院校,北京工业大学通信工程考研真题一直以命题灵活、紧跟技术前沿著称!北京工业大
来源 : 新东方在线 2025-05-09 14:31:06 关键字 : 北京工业大学通信工程考研真题
北京理工大学作为通信工程考研的热门目标院校,北京理工大学通信工程考研真题一直以命题灵活、紧跟技术前沿著称!北京理工大
来源 : 新东方在线 2025-05-02 15:31:06 关键字 : 北京理工大学通信工程考研真题
北京交通大学作为通信工程考研的热门目标院校,北京交通大学通信工程考研真题一直以命题灵活、紧跟技术前沿著称!北京交通大
来源 : 新东方在线 2025-05-06 12:36:06 关键字 : 北京交通大学通信工程考研真题
北京科技大学作为通信工程考研的热门目标院校,北京科技大学通信工程考研真题一直以命题灵活、紧跟技术前沿著称!北京科技大
来源 : 新东方在线 2025-05-08 12:11:06 关键字 : 北京科技大学通信工程考研真题
北方工业大学作为通信工程考研的热门目标院校,北方工业大学通信工程考研真题一直以命题灵活、紧跟技术前沿著称!北方工业大
来源 : 新东方在线 2025-05-15 18:31:06 关键字 : 北方工业大学通信工程考研真题

 资料下载
资料下载
扫码添加【考研班主任】
即可领取资料包
扫码添加【考研班主任】
即可领取资料包
扫码添加【考研班主任】
即可领取资料包
扫码添加【考研班主任】
即可领取资料包
扫码添加【考研班主任】
即可领取资料包
扫码添加【考研班主任】
即可领取资料包
新东方在线考研资料合集
下载方式:微信扫码,获取网盘链接

目录:
1.2013-2023年近10年政数英真题及解析PDF版(新东方)
2.2013-2023年专业课考试历年真题及解析PDF版
3.24考研复习备考资料大合集:大纲+备考资料+词汇书+考前押题+自命题
资料介绍:
1.2013-2023年近10年政数英真题及解析PDF版(新东方)
 、
、
2.2013-2023年专业课考试历年真题及解析PDF版


3.24考研复习备考资料大合集

3.24考研复习备考资料:考研大纲

3.24考研复习备考资料:政数英备考资料+自命题真题

------------------
考研备考过程中,尤其是专业课部分,参考往年的考试真题,对于我们的复习有更好的帮助。北京大学考研真题资料都有哪些?小编为大家进行了汇总。
北京大学考研真题资料-公共课

北京大学考研真题资料-专业课


以上就是关于“北京大学考研真题资料下载(历年汇总)”的整理,更多考研资料下载,请关注微信获取下载地址。
扫码添加【考研班主任】
即可领取资料包
扫码添加【考研班主任】
即可领取资料包
扫码添加【考研班主任】
即可领取资料包
扫码添加【考研班主任】
即可领取资料包
扫码添加【考研班主任】
即可领取资料包
扫码添加【考研班主任】
即可领取资料包
扫码添加【考研班主任】
即可领取资料包
扫码添加【考研班主任】
即可领取资料包
扫码添加【考研班主任】
即可领取资料包
扫码添加【考研班主任】
即可领取资料包
扫码添加【考研班主任】
即可领取资料包
扫码添加【考研班主任】
即可领取资料包
扫码添加【考研班主任】
即可领取资料包
扫码添加【考研班主任】
即可领取资料包
扫码添加【考研班主任】
即可领取资料包
扫码添加【考研班主任】
即可领取资料包
扫码添加【考研班主任】
即可领取资料包
扫码添加【考研班主任】
即可领取资料包
扫码添加【考研班主任】
即可领取资料包
扫码添加【考研班主任】
即可领取资料包
扫码添加【考研班主任】
即可领取资料包
扫码添加【考研班主任】
即可领取资料包
扫码添加【考研班主任】
即可领取资料包

 阅读排行榜
阅读排行榜
 相关内容
相关内容